A good student admissions portal makes it easy for prospects to submit an application, facilitating the registration process while allowing your admissions team to focus on creating more meaningful interactions with potential students. For a student portal to do its job well, schools will need to focus on providing a great user experience (UX).
UX refers to the overall experience individuals may have as they navigate and interact with a product—or, in this case, a web application. By embracing great UX design, a student portal can help your school establish a positive first impression. This, in turn, enables you to better retain your prospects’ interests and loyalty, motivating them to continue engaging with your school and program offerings.
Since 88% of online consumers are less likely to return to a site after a bad experience, it’s safe to assume that UX plays a big role in the decision-making process. With a UX-driven student portal, your school can draw in more prospects and encourage them to stay, more easily prompting them to complete their application. In this way, UX design can serve as an investment that allows you to boost your school’s student recruitment efforts.
Read on to discover our curated list of detailed tips and examples that you can use to shape your school’s student portal user experience.

Prioritize an Intuitive and User-Friendly Interface
As the world continues to embrace online learning, it becomes more important than ever to digitize the student admissions process. This is where adopting a robust student admissions portal makes a big difference, allowing prospects to convert to applicants and easily submit their information. To make this process as easy as possible, you’ll want to focus on providing a user-friendly interface.
In this case, the user interface (UI) refers to the portal structure, encompassing all the elements that require interaction from the user—including input controls (i.e. buttons and toggles) as well as navigational or informational components (i.e. pagination and breadcrumbs or progress bars and notifications). These elements must function smoothly in order to effectively engage prospects. Otherwise, they’ll likely cause problems and prevent your prospects from completing their application.
By prioritizing your student portal’s UI, you can decrease the time it takes for prospects to search for specific information or functions, thus improving their overall user experience. In this way, you can directly meet their needs and help them move more quickly through the application process. This may result in stronger brand loyalty as well as a boost in student enrollment numbers.
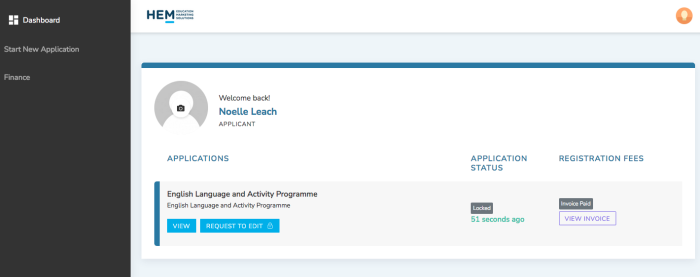
The example below shows how prospects may use HEM’s proprietary Student Portal. Through its simple and basic design, prospects are able to quickly and intuitively navigate and complete their application with ease.

Remember to Cater to Prospects on Mobile Devices
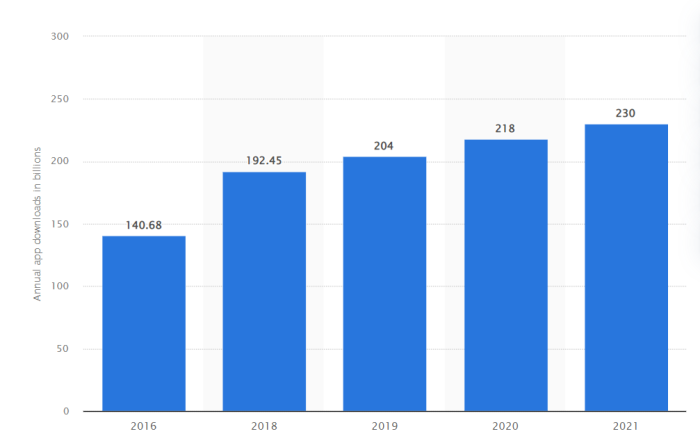
Unsurprisingly, mobile devices continue to play a key role in digital marketing. According to Statista, there have been around 230 billion apps downloaded in 2021 alone—with that number steadily increasing since 2016:

Source: Statista
As more prospects gravitate towards using their mobile devices to browse websites, make purchases, and download apps, it becomes more important than ever to provide them with a mobile-friendly student application portal. This ensures that your prospects, who may be browsing your school’s website on their phones, are able to easily start and complete an application without needing to switch devices.
To create a mobile-friendly online student admissions portal, you’ll want to focus on the user interface as well as the user experience. Here, you’ll want to avoid any extra zooming or scrolling, ensuring that the elements of your application portal naturally fit the screen and are interactive on mobile—making the service accessible for all of your prospects.
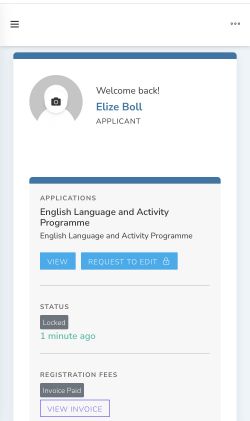
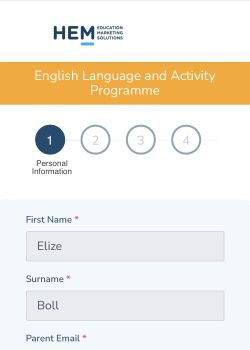
Example: HEM’s proprietary Student Portal can be resized depending on the user’s device and screen, as seen below:


When on mobile view, the portal collapses menu items and stacks information vertically to support a positive user experience. This can also be experienced as prospects fill out the application form on their mobile devices, as seen in the second image. By embracing this mobile responsive design, schools can offer their prospects a smoother and more positive user experience across multiple devices.
Enable Prospects to Easily Explore Your Programs and Plan their Studies
Your student admissions portal can be a great way for you to provide prospects with relevant and tailored information about your school and their programs of interest. This can help prospects learn more about their options without taking them out of the application process. In this way, your school can address potential questions that prospects may have while reinforcing the value of your program and courses—creating a positive user experience.
Integrate a Virtual Admissions Assistants to Provide Additional Support
Consider the value of integrating remote admissions software, such as HEM’s Virtual Admissions Assistant (VAA), to allow prospects to better plan their studies. By giving them the opportunity to easily view key information, including course options or financial aid services, prospects can feel supported and guided throughout the application process. This allows your school to boost its admission team’s productivity while creating positive user experiences that foster trust and loyalty, potentially leading to even more enrolments.
The key is to adopt a VAA that is designed to optimize the application process instead of creating distractions or interruptions. The objective is to provide value and facilitate access to all the resources prospective students may need to succeed with their application and future goals.
HEM’s VAA tool allows schools to easily add and edit campus and program information. According to Elias Nasser, Director of Technology Solutions at HEM, these features were specifically designed to ensure user-friendliness.
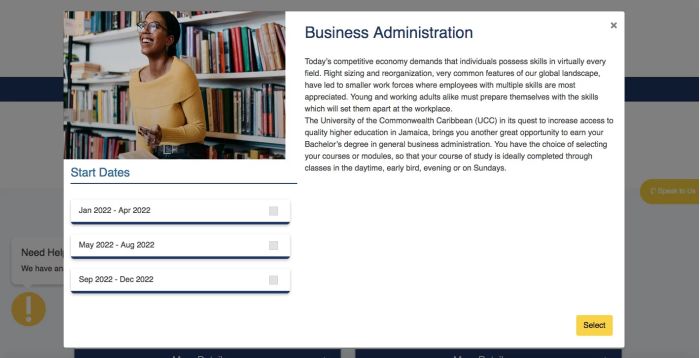
Example: The University of the Commonwealth Caribbean uses the VAA tool to share key information with interested prospects in its student portal. As prospects continue with their application, they are able to view program details as well as start dates to better plan their studies.

Source: The University of the Commonwealth Caribbean
This way, students can check relevant information without having to leave the portal—removing the friction of juggling additional tabs or needing to save and exit the application page.
Pro Tip: Schools looking to create the best online admissions experience can benefit from relying on different tools designed specifically to work together. By integrating a CRM and a VAA with your student portal, your school can gather valuable information to produce an all-inclusive admissions experience that caters to your prospects’ unique needs.
Provide Prospects with Simple and Straightforward Forms
Forms make up the core of your school’s application, making them one of the most important aspects of your student application portal. A good form is functional and intuitive. It should also enable the user to input their personal information clearly, allowing them to quickly spot required fields and complete them with ease..
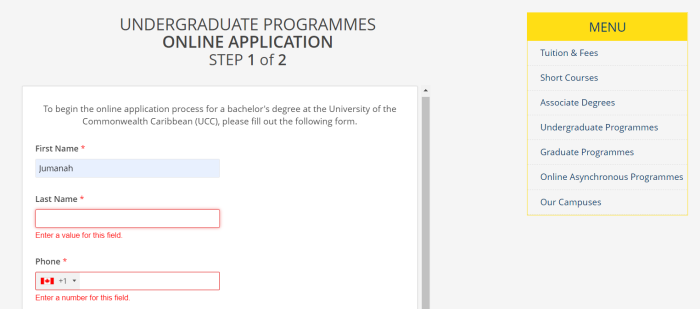
Example: The University of the Commonwealth Caribbean features a form that makes it easy for first-time users to input their information and catch areas they may have missed before proceeding with their application. The page also indicates the number of steps needed to complete the process, helping prospects anticipate their progress and better manage their time.

Source: The University of the Commonwealth Caribbean
To maximize the chances of prospects completing and filling out your form, you’ll want to make it as straightforward and accessible as possible. This also includes choosing the right questions to ask, giving you the chance to gather key information without needing to contact prospects for further input. Doing so can help you streamline and accelerate the overall admissions experience.
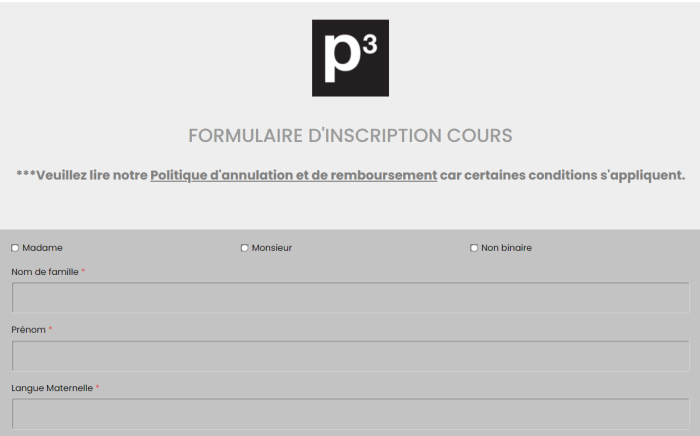
It should be noted that international or language schools can explore the benefits of including multiple language options. For example, POINT3 Language Center allows website visitors to choose between French and English. This choice extends to the application form, which can be viewed and read in the user’s preferred language. The image below shows POINT3’s course registration form in French:

Source: POINT3 Language Center
This may help make the admissions process easier for international prospects, enabling them to navigate the application form with more ease and confidence—ultimately improving the user experience.
Centralize Key Actions with a Multifunctional Student Admissions Portal
Creating a one-stop destination for all required actions within the application portal can help accelerate the admissions process. With a multifunctional student portal, prospects wouldn’t need to alternate between different platforms to complete different tasks. This promotes better organization and allows prospects to more easily complete their application—without needing to juggle different log-in credentials each time they’d like to access their file.
The key is to prioritize a positive booking experience, adopting a student portal that gives prospects the ability to navigate, change, save, and add to their application with ease.
Having full control of different functions in the backend can help make this possible. With HEM’s Student Portal, schools can control the application settings and enable specific actions to streamline the student booking experience. As Elias describes, this can include anything from enabling or disabling editing requests to multiple application submissions—allowing schools to tailor the admissions process as needed.
Accelerate Admissions Processing with Document Uploading
Many prospects are required to submit additional documents in order to complete their application. In these cases, integrating a feature that allows prospects to easily upload digital documents is essential for a positive user experience. With it in place, prospects would not need to manually send individual documents or reach out to individual admissions team members for extra support.
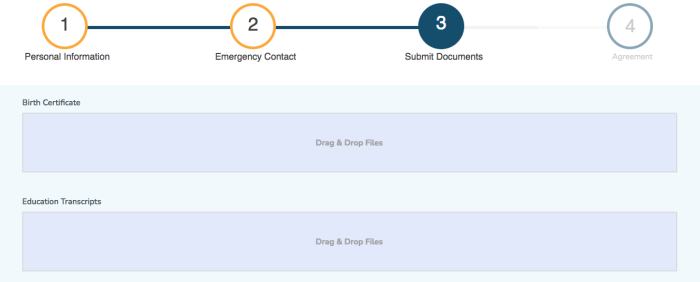
Providing a simple “Drag and Drop” feature in your school’s student portal can make this process an extremely simple one for prospects. By removing the hassle of searching for individual documents on their computer and allowing them to simply drop them into the portal, you can create a more streamlined user experience. This even comes with the added bonus of boosting your team’s productivity.
The screenshot below shows how HEM’s student portal embraces this feature to give prospects a positive booking and user experience:

The added function of enabling prospects to view and track the application progress can help further enhance the user experience. Through this feature, prospects can better anticipate and plan for their next steps.
Payment Gateway Support to Facilitate Financial Transactions
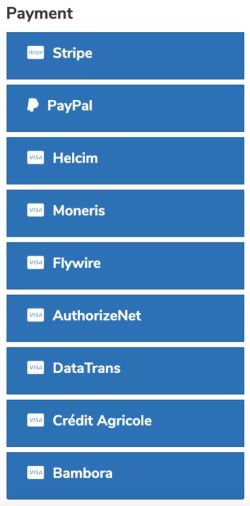
Facilitating payments is another aspect of providing a positive user experience on your school’s student portal. The goal is to maximize convenience, integrating student portal features that enable students to choose between various payment methods. This way, prospects can pay in the manner that suits them best while feeling that their transaction is safe and secure on your platform. Below showcases a list of different payment options your school can explore on HEM’s Student Portal:

It should be noted that the navigation itself is an important part of the overall user experience. Creating a clear trajectory and providing additional support, even throughout the payment process, can help your school showcase a unique booking experience to its prospects.
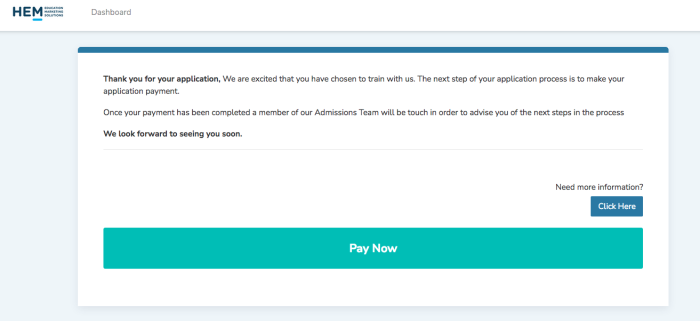
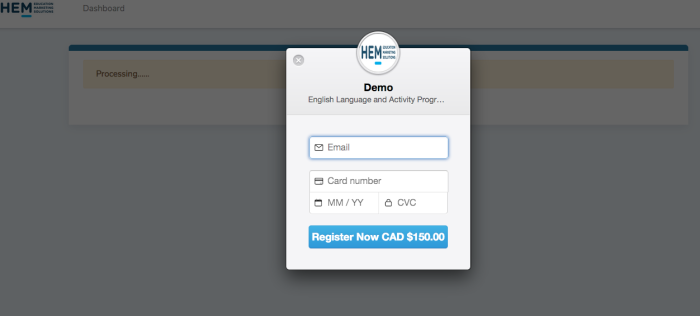
Example: HEM’s Student Portal makes it easy for prospects to complete their payment, setting aside a CTA for those who need additional help before redirecting users to fill out the credit card authorization form:


This logical flow and simple navigation further reinforce a positive user experience, helping orient and direct first-time users as they complete key actions on the platform.
Communication Platform Plug-Ins to Better Address Your Prospects’ Needs
As with payments, your school may want to consider providing support at other stages of the application process. For many prospects, submitting applications can be an overwhelming or intimidating experience. Having that extra bit of help can make prospects feel more welcomed and at ease, enabling them to complete their registration with confidence.
To do so, your school can integrate different communication plug-ins with your student portal. This allows prospects to address concerns and questions as they come up, decreasing the need for any additional email follow-ups while boosting your prospects’ engagement levels.
By communicating clearly with your prospects and giving them the opportunity to reach out whenever they need to, you can begin nurturing deeper relationships—proving how your school cares about the success and comfort of its students.
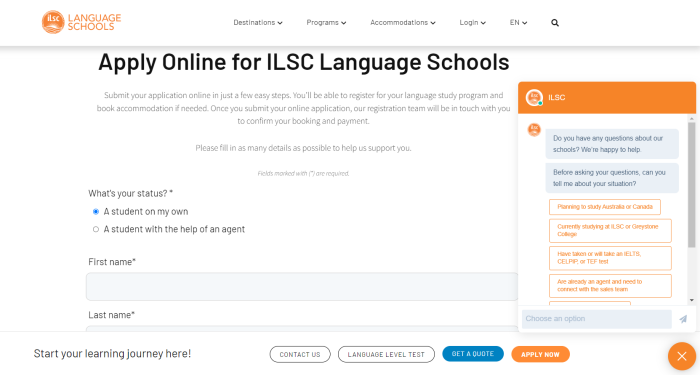
Example: To help new prospects navigate the application process, ILSC provides a chatbot that is prepared to address different student questions and concerns. This bot is present on the main website and continues to stay active even as prospects fill out their student application:

Source: ILSC
While filling out their application, students can share general information on their situation, select the most appropriate option in the chatbot, and get immediate answers that can better direct them towards successfully completing and submitting all the necessary documents in their application.
Maximize Convenience by Making Key Information Easily Accessible
In order to promote a positive user experience on your student admissions portal, your goal should be to maximize convenience and accessibility. This all revolves around information and making that information easy for prospects to find and act on. Linked resources should lead to relevant and helpful information. Examples can include student testimonials, course information and start dates, as well as application how-to and next-steps guides.
For this to have the maximum impact, you’ll want to focus your efforts on personalization. The student portal ultimately serves as a personal hub, a private space for prospects to prepare their application on your school’s website. Customizing this space to reflect this can help make prospects feel more at home, reassured with their decision as they see the information that they both need and want to see.
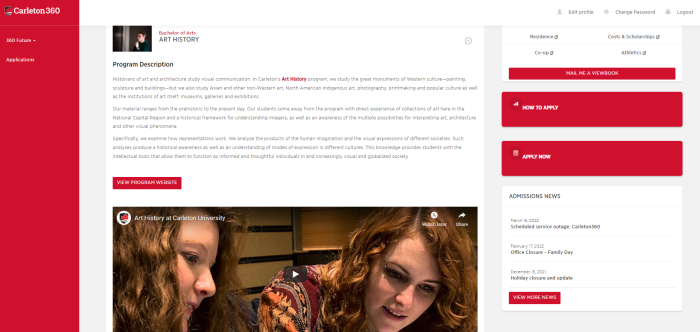
Carleton University does this well with its Carleton 360 initiative. Here, prospects can enter their personal student portal and tailor their experience around their specific program interests. In the image below, prospects are able to learn about the program, watch a compelling video, read student testimonials and admission news, as well as access key admissions resources. Personalizing the student portal in this way, and making all relevant information easily accessible, quickly creates a positive user experience.

Source: Carleton 360
Pro Tip: In addition to focusing on providing the right content, your school can also benefit from refining the usability of its student portal. Instead of only tailoring the content, you may want to enable extra functions that allow prospects to easily view different applications at your school, incoming invoices, as well as important notifications and messages. To ensure the ultimate user experience, you’ll want to make sure that everything functions as smoothly as possible, without any missing data, broken links, or slow loading speeds.
Bonus: Consider Student Portal Features that Meet Your Prospects’ Specific Needs
When it comes down to it, a good student portal meets student needs and expectations. It all starts with a strong understanding of your student personas, their motivations, and concerns—giving you the data you need to create an impactful digital application process that speaks to your prospects and enforces a positive first impression.
To help with these efforts, you’ll want to use a student portal that is specifically designed to serve educational institutions and their unique needs. HEM’s Student Portal makes it easy for schools to customize the admissions process and set up unique features that align with each school’s needs as well as those of their prospects’. These needs can be anything from integrating CRM and marketing automation tools to accessing reporting and tracking information for optimization support.
In Elias’s view, the ability to manage submissions, build a unique application flow, and enable different system settings are all unique features that serve to make HEM’s Student Portal user-friendly. With this tool in hand, you can even customize forms, individual input fields, and the entire application process—allowing you to control every detail and aspect of your school’s student portal experience. In this way, you can shape the user experience and work towards optimizing your efforts for continuous success.







