First impressions are everything—whether on a first date or visiting a school’s website for the first time.
Since prospects tend to discover new schools by search engine research, the first introduction to your school for many prospective students will be your homepage. With that being said, it’s vital that your homepage creates the right image and impression of your school.
Want to show students that your school is cutting-edge, modern, and in line with education trends? Pay close attention to the design and functionality of your homepage. Want to make students feel welcome at your school? Bright, inviting images featuring real students on your homepage will do just that.
If you’re interested in taking your homepage to the next level, read on for some expert tips, strategies, and examples!
What Should You Include on Your Higher Ed Website Homepage?
A higher ed website homepage wears many hats. It is meant to hook visitors and retain their attention, give prospects an understanding of what your school is about, and encourage users to explore the rest of your site.
So how do you keep users on the page while simultaneously inviting them to go elsewhere?
Well, it’s a fine balance between providing enough information to sustain interest and offering enough clickable elements to invite further exploration.
Let’s start with the elements that your school’s homepage absolutely needs:
- Distinctive logo
- Striking images
- Conversion-optimized calls to action
- An intuitive menu structure
These elements are essential for both creating a positive first impression of your school and prompting further navigation.
Example: The University of Arizona’s homepage, which includes all the elements mentioned above in a sleek, organized format. Notice how there is plenty of white space at the top of the page, making it easy to navigate the dropdown menu structure. The page also foregrounds multiple calls to action, including Learn More, Visit Virtually, and Apply. Additionally, the central image is actually not an image—it’s a bright, engaging video showing off the student body, which provides both a warm and modern introduction to the school.

Once you have decided on and organized these essential elements, you can then begin to decide what other information you want to include on your homepage.
It’s important to address different areas and elements of your school. That way, when prospective students scroll through it, they will get a good sense of what the institution offers even from a simple scan.
One simple way to ensure that you’ve covered all the boxes is by using actual boxes—with some sort of image or graphic—to direct prospects to key areas of your school’s site. Think of it as a more visual version of a website directory.
Example: UK College of English’s homepage, after you scroll past the hero image. The school uses a grid layout to direct users to different parts of their site.

From there, you can decide on any additional elements you want to add. These could show off different aspects of your school’s site, as well as information that new website visitors may find interesting, useful, or insightful.
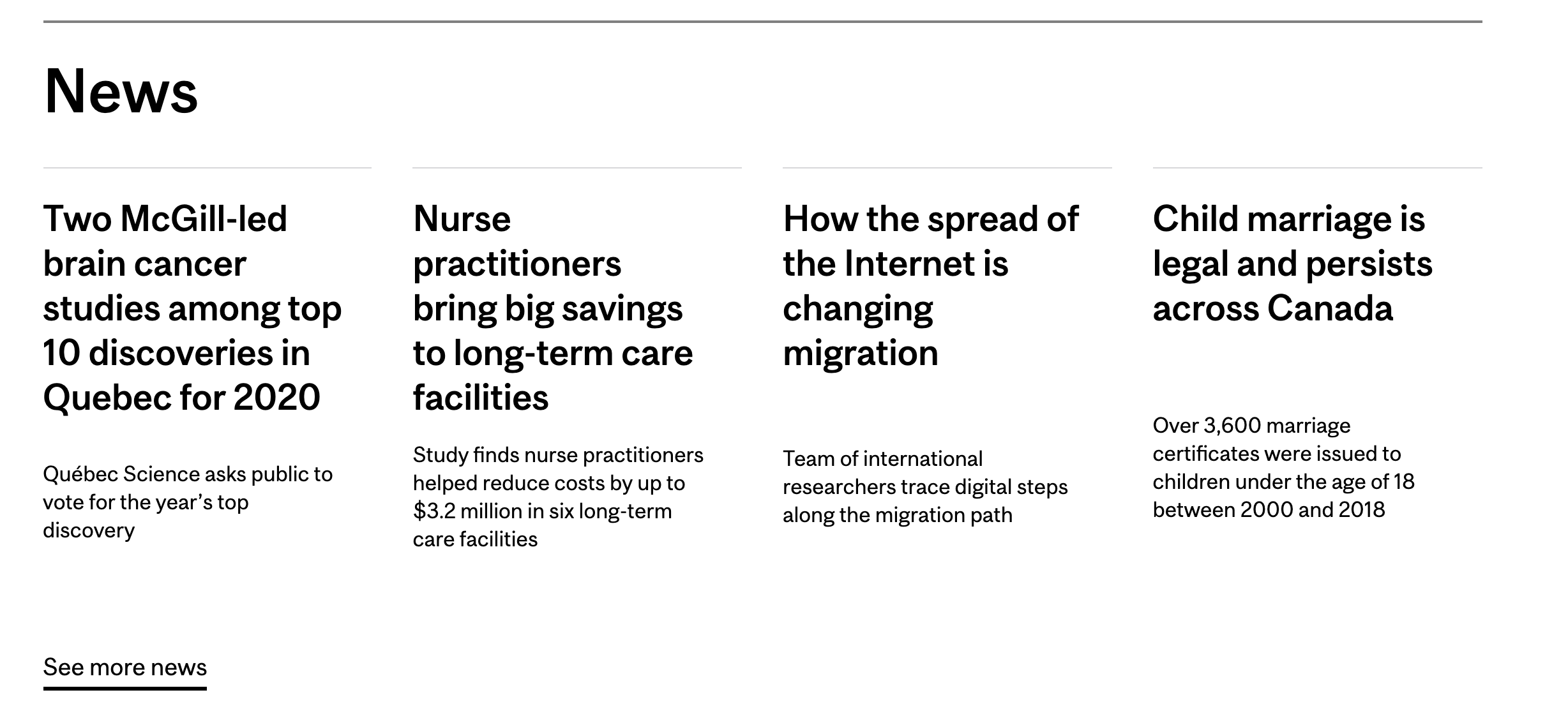
For instance, one popular element of many university and college websites is a news section. This homepage element, like the one below from McGill University, showcases the notable things a school is doing in their community, research initiatives, and more:

Another element you may want to include on your homepage is a blog feed—that is, if your school has a blog and wants to drive more traffic there. Take a look at this blog feed on Cumberland College’s website, for instance:

If you’re looking for additional content ideas for your homepage, here are a few other components that are common across the education sector:
- Quick facts and statistics about your school
- Social media feeds
- Videos showcasing your students or touring your campus
- A section devoted to your various courses
- Virtual events calendar
What you choose to include will depend on what resonates with your school’s target personas.
Strive for Consistent Branding on Your Education Website Homepage
It’s not just the elements on your homepage that speak volumes about your school—it’s also where they’re placed and how they’re designed and presented.
Every aspect of your school’s website contributes to its brand. Think of it as storytelling: just as every part of a story—from the characters to the setting to the tone—impacts the reading experience, the same goes for education websites.
Is your school’s homepage communicating the right message? Do the colours, images, and design elements work together to convey a coherent story?
Example: The homepage of the Centre of English Studies—a great instance of cohesive branding. When it comes to colour, all elements fit within the yellow and black colour palette, even the cookies notice. The hero image also does a great job of positioning the school as a friendly international hub full of both fun and learning.

Your school’s message is also implicitly communicated through the elements you choose to foreground.
Example: Caltech University’s homepage, a school known for its research. The first thing you see when you land on the website is a prominent image linking to an article about a cutting-edge research project. On the right-hand side, you’ve got more articles related to the school’s research in a “did you know?” format.

When looking at Caltech University’s homepage for the first time, it is clear that the message the school seeks to put forth is one of research prestige and progress. Not only is this evident in terms of content—the sleek, minimalist design also positions the school as an innovative hub.
Strategically Arrange CTAs on Your School’s Homepage
Calls to action may be the smallest element on your higher education website size-wise, but when it comes to conversions, they are arguably the most important.
On your school’s homepage, they play a particularly important role. These buttons help prospective students go from being new website visitors to interested prospects that your school can reach out to via email.
When optimizing your homepage CTAs for conversions, there are three things you need to consider:
- Offer
- Placement
- Design
The first element refers to the type of CTA on your website, whether it be Apply, Learn More, Contact Us, or Book a Tour. What you want to highlight, and where you want to highlight it, will be different depending on your school’s needs and priorities.
Example: Canadian Business College’s homepage, with 3 sticky CTAs that follow the user even as they scroll through the page.

If you want to keep key CTAs in the spotlight even as users navigate your homepage, another great alternative to the above example is to include CTAs in the header.
For calls to action that are relatively less important, consider adding them below the fold on your homepage.
Example: Calls to action on Northwestern University’s homepage inviting prospects to engage directly with the school.

Additionally, there may be certain pages you want to invite prospective students to check out, and strategically placed CTAs are a great way to do just that.
Example: The homepage of Northern Alberta Institute of Technology. When you scroll midway down the page, you’ll find a section devoted to different programs the school offers, with CTAs inviting you to search through the programs as well as apply for them.

Optimize Menu Navigation on Your Education Website Homepage
You don’t want prospects to stay on your school’s homepage forever—they should be so excited to learn more about your school that they start exploring your menu to learn more about your courses, admissions process, accommodations, and anything else they need to know before applying.
Not only does your menu impact how easy it is for prospective students to navigate your website—it also has an impact on your traffic. How you label and classify your menu items affects your search rankings, which you can learn more about in our blog about website information architecture.
With that being said, menu navigation is not only important for the overall effectiveness of your homepage, but your site as a whole.
To start organizing and optimizing your school’s main navigation, first take inventory of all the different pages on your site. Next, group these pages into intuitive categories. Groups with more than one page will be organized in a dropdown menu, whereas you may find that certain pillar pages are a category in and of themselves, and therefore need to be a standalone element on your school’s main navigation.
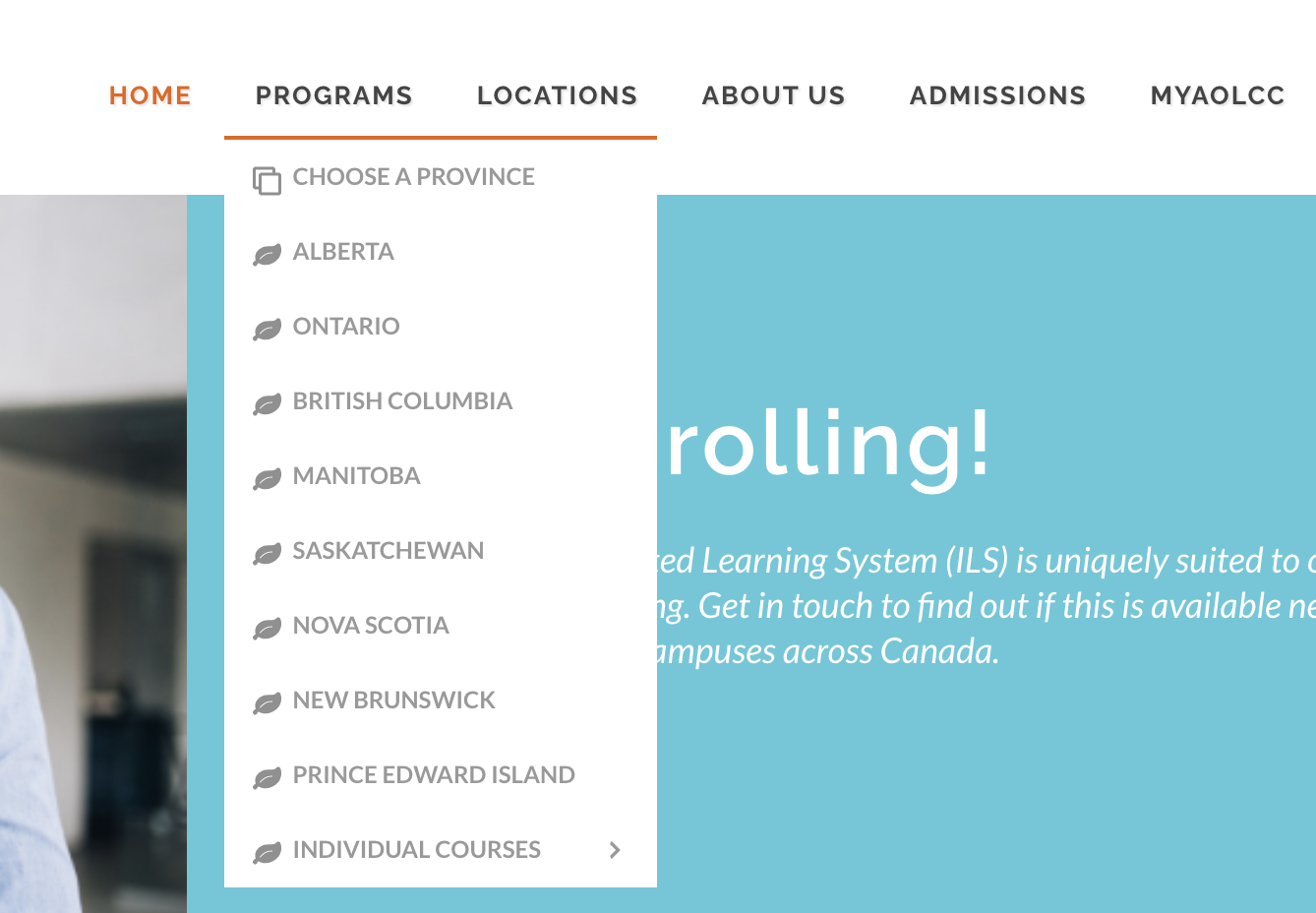
Example: A dropdown menu on the Academy of Learning’s website.

If you find that you have too many categories to comfortably fit in one row on your school’s homepage, you may want to consider having two levels of navigation.
Many schools, particularly universities, have a primary and secondary menu on their website, with one providing information specific to certain users (like future and current students) and the other providing general info on different topics.
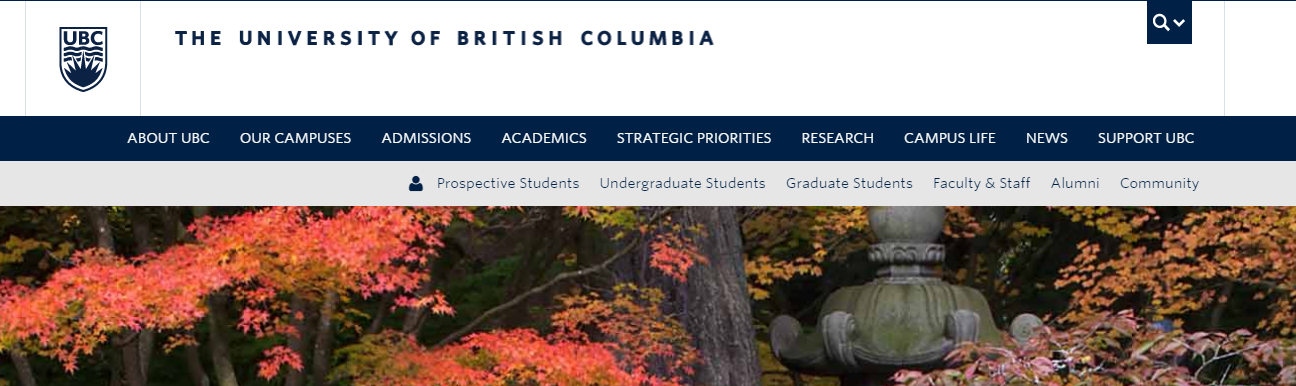
Example: The central navigation on The University of British Columbia’s website.

Taking stock of your entire website and redoing your menu structure can be a lengthy endeavor. However, considering the central role it plays in your school’s overall website health, it is no doubt a worthwhile endeavor as well.
Decide on a Winning Homepage Layout for Your School’s Website
Redesigning your school’s homepage is a labour of love. With the time and resources it requires, it is important that you decide on a layout that is modern and in line with design trends. However, you also need to ensure that your design is timeless and won’t need updating any time soon.
In today’s digital world, most newly updated websites rely heavily on visuals. However, it’s important to not clutter the page with too many images, as today’s websites also champion clean layouts with plenty of white space between content.
If you’re considering which homepage layout to opt for, check out the following cutting-edge layouts for your next website redesign project.
The Classic Hero Image Layout
In the education website design world, the hero image layout is arguably the most popular. And for good reason: a large, striking image on your homepage is a great way to both welcome visitors and showcase your school.
However, that does not mean that you need to use an image. Many schools are using a video instead of a single image on their homepage.
Example: Griffith College’s homepage, which features a drone video of the school’s various campuses.

Another option is to use multiple hero images on your homepage that are either alternated automatically, or that prospective students can click through. This type of layout is more specifically called a ‘content carousel,’ and can be seen on many school’s homepages, including that of Edinburgh College:

The Card-Style Layout
If you’ve ever been on Pinterest, you’re familiar with the card-style layout, which uses blocks in various shapes and sizes to differentiate various pieces of content.
Now, a card-style layout doesn’t mean that each component has to be the same width and length. In fact, for a homepage, it may be helpful to use different sizes of cards in order to prioritize the information you want to foreground.
Example: New York University’s card layout homepage. Since the top-left card is the largest, you can tell that the school wanted to highlight its COVID-19 guidance.

This website layout works great for schools, as students are used to this format on their social media news feeds, so it signals both modernity and familiarity.
The Large Typography Layout
This homepage layout, which greets users with large and prominent text, has been around forever. However, it reached new popularity when more and more users started accessing websites on their mobile phones.
Since it is easy for text to respond based on the size of a device, many websites have adopted this layout. Large text is also super easy to read, especially on mobile devices.
If your school has a certain slogan or message it wants to foreground on its website, this homepage layout may be the right one for you.
Example: Texas University’s homepage. As soon as you click on the site, you are immediately greeted with the school’s inspirational slogan.

Whichever layout you choose, make sure that it fits in with your school’s brand, and the message you want to convey to new visitors.
If you’ve reached the end of this blog and are suddenly overwhelmed with the time and energy it would take to overhaul your homepage, keep in mind that there are many services your school can use to do the work for you. If you’re unsure of which elements need improvement on your homepage, your school may want to consider a web UX audit to obtain the insights you need to optimize your website.