
The decision to design a new website is not one schools take lightly. Comprising pages and pages of information about different courses, facilities, and locations, education websites are more difficult than most to revamp, requiring extensive planning and effort for both schools and any design, content, and web development professionals they enlist for the job.
With that in mind, approaching the project in the right way can mean the difference between success and failure. Keep reading for a step-by-step approach that can help your school keep this critical project on the right track.

Evaluate Your School’s Existing Site Before You Begin
If your school is considering designing a new website, you will likely already have identified a number of things about your existing site that you are unhappy with. You might feel that the design seems a bit dated, or that the navigation is clunky, or that certain information is hard to find.
Whatever your reasons, it’s important at this point for you and your team to put your feelings on paper. Taking the time to articulate exactly what it is that you hope to improve will help to crystallize your vision for the site you want, and ensure that all the key stakeholders are on the same page.
However, it’s important to remember not just to focus on the negatives of your existing site. If there are elements of it that you like and feel work well, be sure to include them in your evaluation. This will ensure that you don’t throw the good out with the bad. What’s more, looking at your existing design’s strong points might provide a good starting point for your new project, allowing you to accentuate these positives and build upon them.
After evaluating the site at a more general level, you should do a deeper audit that focuses on its performance in a number of key areas, such as:
User Experience (UX)- Look at your existing site in terms of how easy it is for web users to navigate. Can they find the information they need easily? Does your site menu have a clear, logical hierarchy? Is the site’s design, its copy and its images visually pleasing and comprehensible?
Example: The University of Illinois Urbana-Champaign’s website is good example of a design that is visually pleasing yet simple and intuitive for users.

You should also test your site across different browsers and devices and see if its design is compatible, and use Google Page Speed Insights to see how quickly your pages load in comparison to the average website.
Content- You should take a critical look at the content of your site, including text, images, and videos, and think about whether it conveys what it needs to. You should evaluate how concise and engaging it is, whether it offers the information your audience wants, and whether it effectively drives prospective students down the enrollment funnel.
SEO- After evaluating the substance of your content, it’s time to consider how well it integrates SEO best practices. Review elements like header tags, page titles, and body text for effective keyword integration, internal links, and proper page architecture.
This can be especially helpful if you have a number of pages on your site which were created some time ago. SEO has evolved a lot over the years, and content created a decade ago is unlikely to be fully optimized by today’s standards.
Results- Finally, one of the most instructive things to consider when evaluating education website design is the results you are getting. Take a deep dive into your Google Analytics data, CRM reports, and other sources of key performance indicators you might have at your disposal to gather tangible evidence of how well your site is serving its purpose.
Looking at GA goals and lead generation data will give you a good idea of whether your site is doing enough to attract prospective students, while engagement metrics such as page views, visit durations, and bounce rates will also tell their own story about how absorbing and user-friendly your web property is.
It may also be an idea to survey your current students about their experience with your website and improvements they’d like to see, as well as faculty, parents, alumni and other segments of your school community. This process should give you a clear idea of what you need to do to really elevate your current online presence, and a perfect platform to move forward with your new design.
Define Clear Goals for Your Education Web Design Project
The aim of a web design project should be much more than simply ‘build a better website’. In addition to identifying areas of improvement, you should also formulate a list of clear goals and tangible returns on investment your school would like to see.
What these goals are will largely depend on which of your audiences you are considering. Presumably, prospective students will be a high priority, and it might be an idea to set a targeted increase on the amount of inquiries or conversions you would like to generate after launching your new site. Having this goal will keep your redesign focused on this outcome, and ensure you take steps to improve UX with your target student personas in mind.
Likewise, if you feel other groups like current students, parents and alumni need to be better catered to online, setting engagement goals for these audiences might be helpful for your team. Your school may also want to increase participation or awareness of some of its other activities, like events or conferences, and targeting increased registrations could be a way to enshrine this into the outcomes of your project.
Example: Large schools like Concordia University regularly hold events and conferences, and ensuring a healthy amount of bookings are generated online is likely to be a priority. Concordia maximize their chances of doing this by making their events calendar easy to find and navigate.

Your team may also have internal goals it wants to accomplish. For instance, you may want to provide answers to inquiries or allow students to view timetables and other resources online in order to provide a better experience, as well as lessening the burden and expense these everyday requests can place on your support staff.
Example: Newcastle University allow student societies to book rooms using an online request system. Automating processes like these through your website can save your school time and money.

By including these kinds of aims, you will ensure that your design team are working with these objectives in mind, and creating a site that not only looks good, but delivers tangible all-round benefits for your institution. Identifying the return you expect will also help your school to set a cost-effective budget for the project.
Formalize Your School Branding Guidelines
A well-defined brand can do wonders for your school. Going beyond a simple logo or catchphrase, your branding strategy gives your institution a recognizable identity, and tells prospective students exactly what your values are, and what they can expect from pursuing an education with you.
With that in mind, it’s essential to ensure that your new web design is approached with your branding strategy in mind at all times, both on an aesthetic level and in terms of the substance of the message the site is conveying.
In terms of design, this means developing a comprehensive style guide which sets out guidelines for how important elements such as your logo, colour scheme, fonts, and other elements should be used so that they are consistent and instantly identifiable.
Example: The website of Unity College, a medium-sized liberal arts college in Maine which provides a range of environmentally focused degree courses, is a great example of well-thought out branding strategy in action. The school’s logo, colour scheme, and use of visuals are all perfectly in keeping with its unique identity.

Like Unity, your branding strategy should tell your audience about your school’s personality, and it’s important that the design and layout of your website reflects this. For instance, a business school aimed at professionals might want to opt for a more traditional approach to its design than a school looking to capture the attention of younger students, who might be receptive to a more unusual or eye-catching layout.
Example: The website of Parsons School of Design in New York is striking and visually unique. While it is very unlike many education websites, it is pitched perfectly towards the school’s creatively inclined prospective student audience.

Your branding strategy should also extend to the type of images you use in your design. A school that uses its location as a major selling point, for instance, might want to incorporate images of their surrounding area heavily into their site.
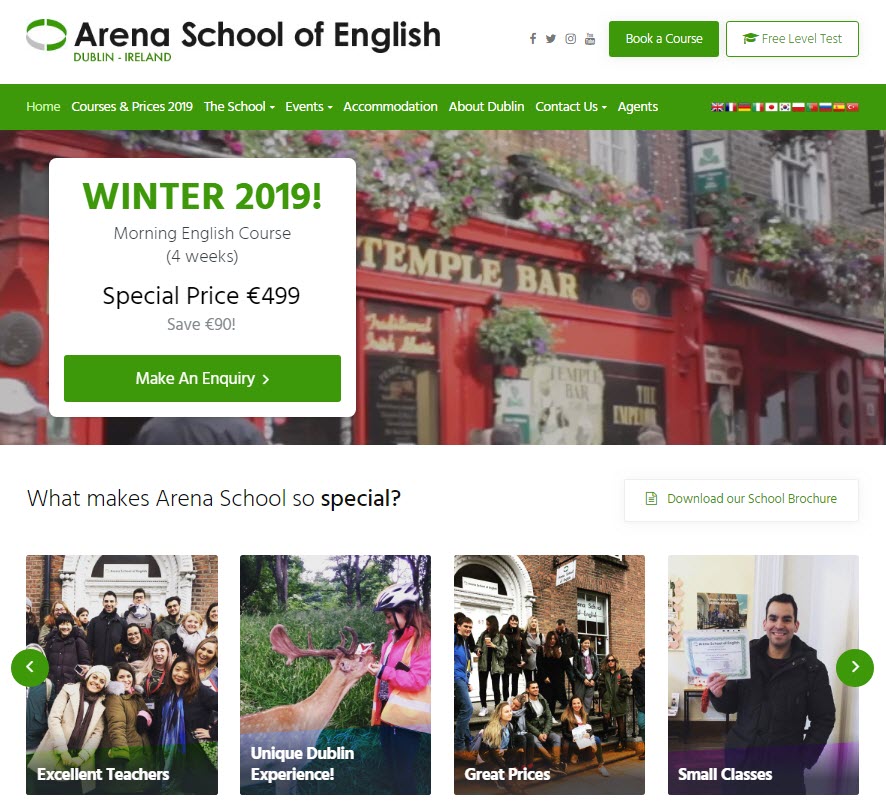
Example: Arena School of English makes its location in Dublin a central part of its marketing message. Accordingly, images of the city feature prominently in a banner video on its homepage.

Whatever your approach, focusing on your branding during the education website development process can be an excellent opportunity to improve this aspect of your marketing operations. If you feel that your school’s current branding approach is ill-defined, or that you could benefit from a rebrand or a new strategy, this might just be the perfect time to do it.
Taking a Content-First Approach to Education Website Development
Most of today’s web design experts advocate a ‘content-first’ approach. This means that instead of developing a stylish but impractical site design and then trying to fit content around it, website owners should start by mapping out all of the information they need the site to contain, and then create a comprehensive information architecture (IA) framework.
The most typical way of doing this is by creating a sitemap. A sitemap is simply a list of every page on your site, organized based on their relationship with one another. This part of the process is where your school’s evaluation of your existing site, goals, and branding will really to start to pay off. By looking at your existing content, you can evaluate what you want to save, what you need to create, and what you need to change.
Furthermore, considering your audience and goals alongside your audit of your existing site’s UX, SEO properties, and analytics data will help you to create a sitemap with a logical, intuitive information hierarchy that really makes sense when viewed from the point of view of your prospective students.
Sitemaps will all be different depending on your school, but a typical example would include the following elements:
Top Level Navigation: This is the main menu of your site, and the categories in which the majority of your content should fall into. Typically, this might include courses, accommodation, student life, an ‘About Us’ section, or any other broad categories that allow pages to be easily grouped together in a way that will be logical and familiar to the average student.
Example: Inlingua Victoria’s website is a good example of a simple, well-ordered top-level navigation structure.

This area can be quite problematic for schools, particularly larger ones, as they often have difficultly catering to all of their audiences. Some will often solve the problem by creating different top-level menus for prospective and current students, as well as parents, alumni and others, segmenting each into a design that basically functions as a number of different websites within the same domain.
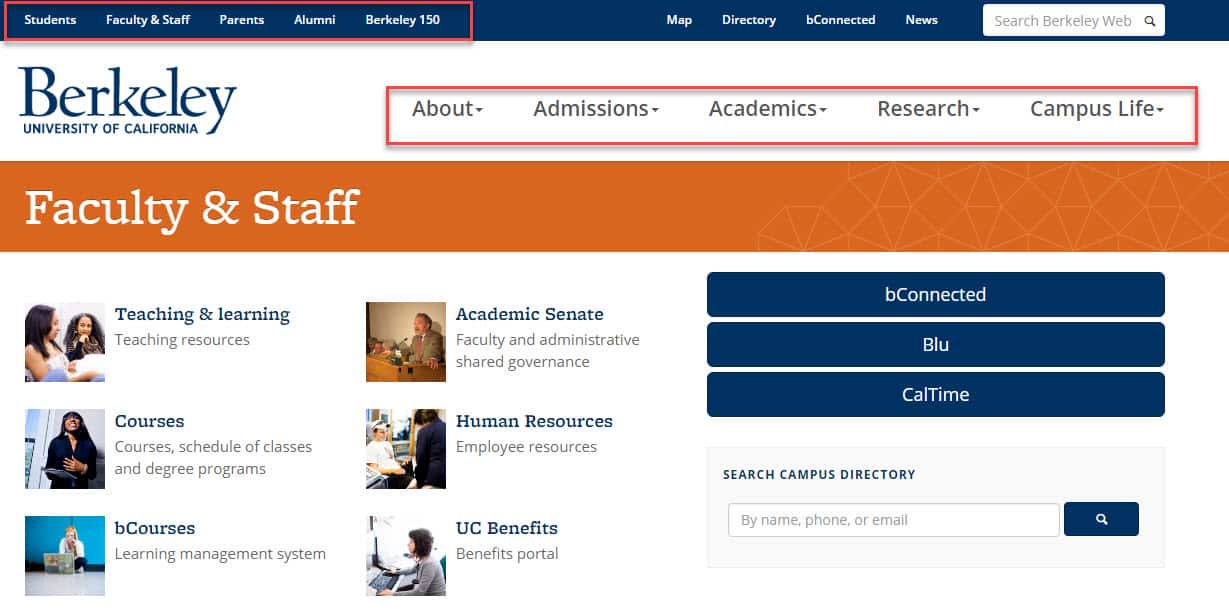
Example: Many larger universities, like UC Berkeley, use a two-tiered top-level system, with one dividing content into broad categories and another for each of their primary audiences.

If you can, though, it’s always best to be as simple as possible, and try to create a top-level menu that covers everything.
Second and third level navigation: Depending on the breadth of information your site needs to offer, each of your top level navigation menus may need to include second or even third level hierarchies. For example, a school with campuses in a number of different locations might need a number of pages covering different aspects of each one, such as accommodation options, courses offered, and city or region guides.
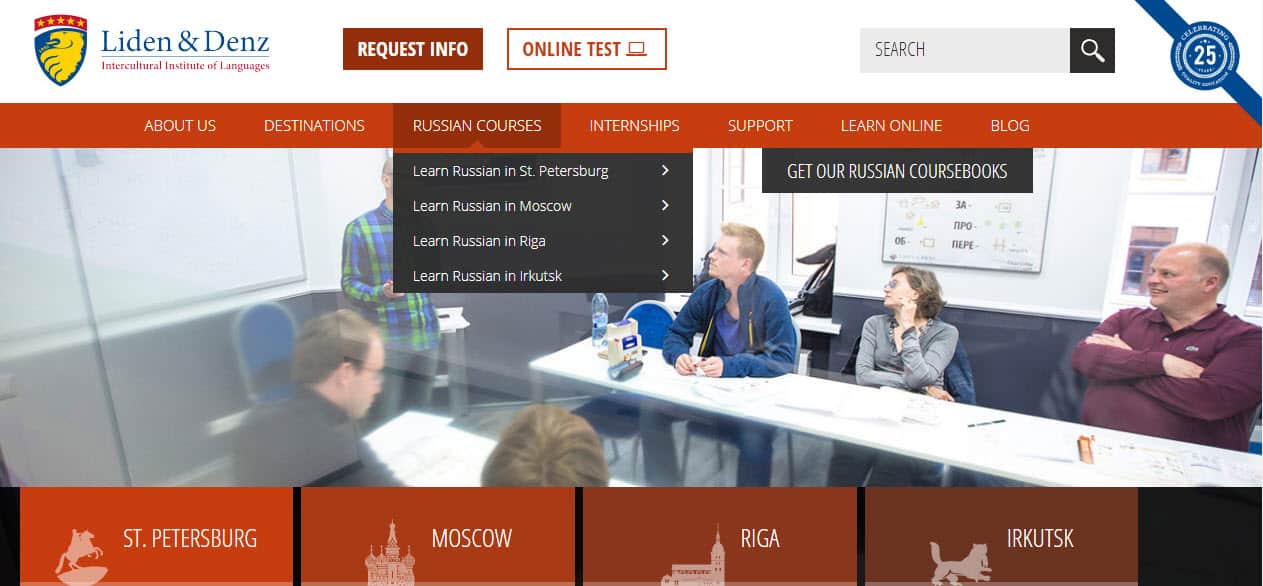
Examples: Liden & Denz, a Russian language school with locations throughout Russia and Latvia, has a third level of navigation on its website for the courses and programs in each of its locations.

Your school might also be looking to create unique pages offering information on different aspects of each of your courses, such as curriculum details, entry requirements, and career outcomes.
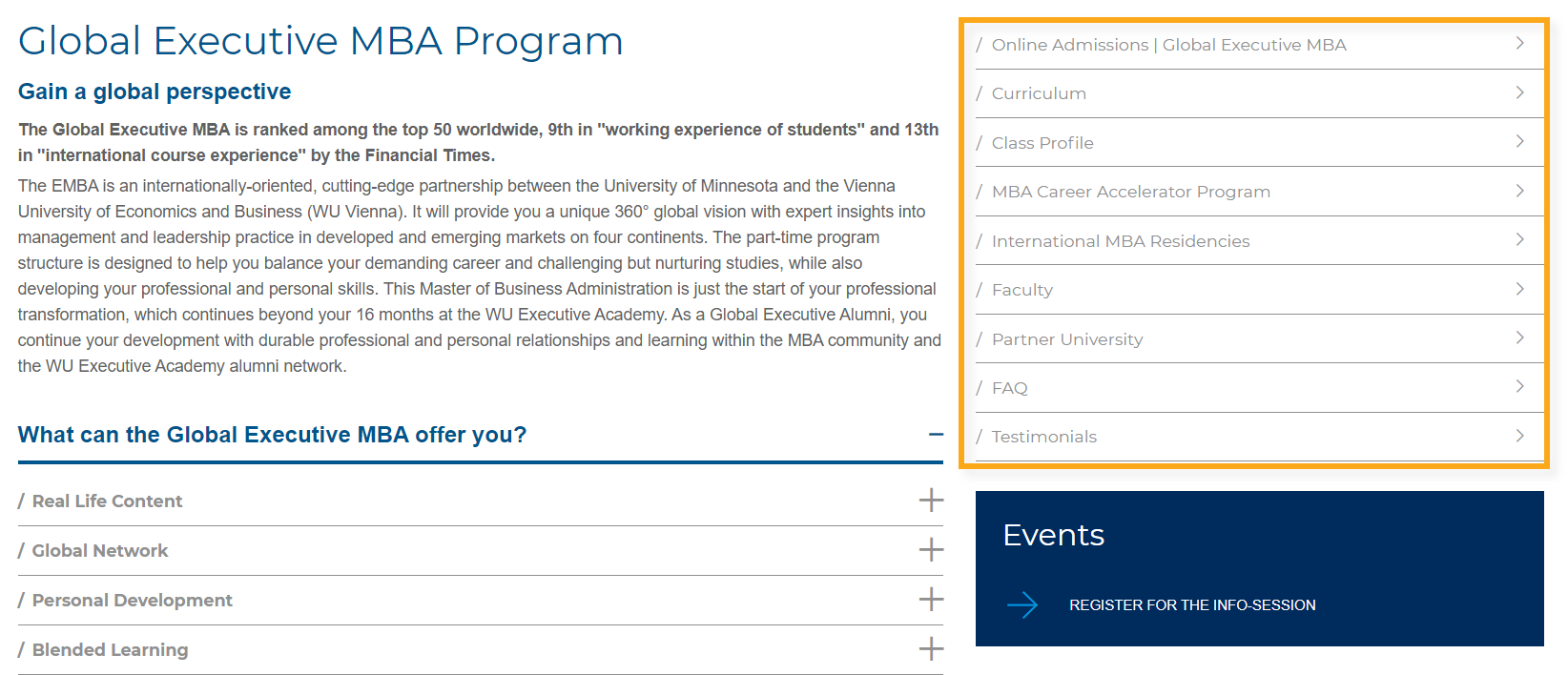
Example: WU Executive Academy provides several unique pages for each of its programs on its website, detailing the course curriculum, international residency opportunities, and other information that is likely to appeal to prospective students.

While it’s important not to make your navigation too complicated, adding second and third level navigation can be quite useful if done well, allowing you to organize information in a series of digestible and concise pages. Creating unique pages for specific information rather than trying to include it in a single longer page also has the added bonus of giving your site more indexable pages for search engines, which can help your SEO.
Utility pages- Many sites also have a number of ‘utility pages’ which are not grouped under their main menus. These would include things like privacy policies, terms and conditions, legal disclaimers, or technical pages such as your sitemap, and are usually placed in the header or footer of your main pages.
Example: Schiller Language School in Germany places its legal disclosure, privacy statement and cookie usage policy in the footer of its site.

You may have other elements you want to include, such as photo galleries, a blog section, or an online portal for current students and faculty. Whatever your needs, drawing up a comprehensive sitemap will allow you to create a design that best suits the content you want to include.
Developing Web Design Templates for Your School’s Site
In the process of following these steps, your team will likely have already developed quite a clear idea of what your site should look like by the time you are ready to enter the actual design phase. At this point, web designers will work within the brief given to them to create a series of ‘wireframes’ for different kinds of pages that need to be included on the site. These are essentially blueprints of the pages, which layout all the different elements each one will need to include, such as headers and footers, body text, images, menus, and any in-page navigation buttons.

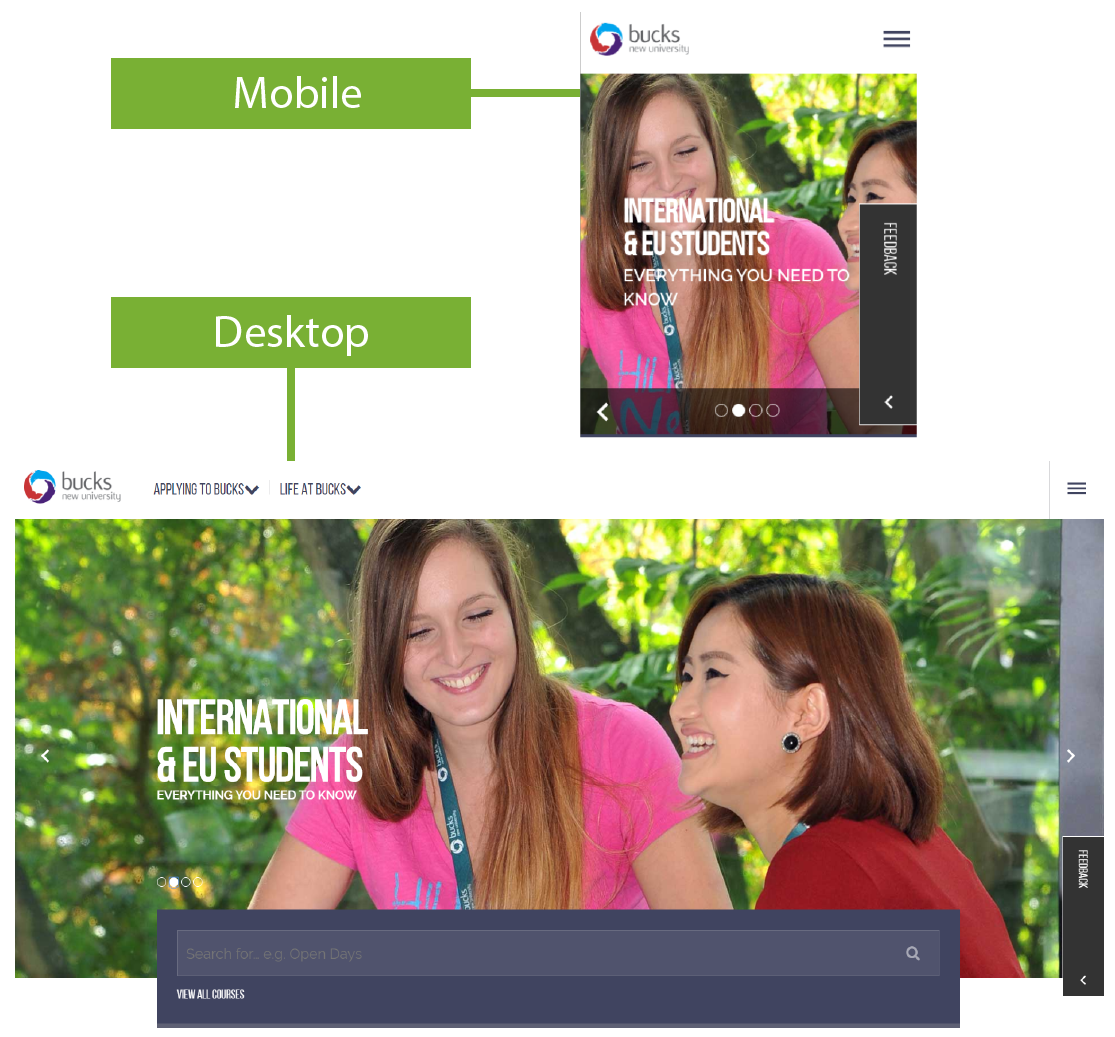
These will often be elaborated into mock-up templates which show what a finished page might look like. In order to serve modern web users, it’s important to create a responsive design, and include templates for both mobile and desktop.
Example: Bucks New University use responsive design for their website. That way, students can find what they need on the school’s site no matter the device they use.

Once these templates have been created and agreed upon by your team, your school can begin to build each page, bringing together all the elements and coding them into a development site.
Keep in mind that while a content-first approach is advisable, it’s important to be flexible. For instance, if you have to write new text content for certain pages, doing this after you have created your templates might be the best approach, so that the person writing it can work with the agreed layout of the page and produce something that fits.
Additionally, it’s crucial to keep in mind the technical capabilities of your Content Management System (CMS), as it may limit what is or isn’t feasible in your design. Optimizing your design to create an SEO-friendly architecture that allows for the inclusion of page titles, header tags, and CTAs is also advisable.
Furthermore, you should consider the load speed of your pages while creating your design, particularly if you are targeting students in locations where internet speeds are less than optimal. A complex layout that incorporates numerous images and video elements might result in slow load times for your target audience, leading to frustration and increasing the likelihood that they will simply navigate away from your site.
Setting a Timeline for an Education Website Design Project
Depending on its scale, a college website design project can take a lot of time to complete, and it’s wise to remember this when evaluating its feasibility and practicality. Even a site for a small school might take over a year from initial conception to launch, and your school should set a realistic timeframe for the project.
Time must also be set aside to test the functionality of the website before it goes live, and ensure that there are no bugs or issues that could affect user experience. In addition, a relaunched or new site will need to be integrated properly with your other digital tools, such as Google Analytics or any CRM system your school might be using.
More than any other digital channel, your website is the online home of your institution, and getting its design right can be crucial to the success of your student recruitment efforts. While the process can be long and difficult, doing it properly is worth it in the long run.