Picture this: A prospect lands on your website. After browsing around and learning a bit more about your school and its programs, they start to think this might be the right option for them. They are considering making a request to speak to your admissions team, and find a CTA which seems to direct them to do that. Are they more likely to click it if it says:
- a) Speak to an Admissions Advisor
- b) Contact us
- c) Make an Inquiry
- d) Request an Appointment
Which option is more enticing? Which is clearest? Which one strikes the right tone for your school?
You might feel like all of the options serve the purpose well enough and are broadly similar. But as our understanding of how people navigate the web broadens, it has become clearer and clearer that the small pieces of copy which help users interact with organizations online matter quite a lot, making a huge difference to user experience and conversion rates.
This realization has led to the rise of UX Writing as a new discipline in the digital realm. Sometimes referred to as microcopywriting, UX writing involves looking at the small pieces of copy that help users navigate your website and other digital interfaces and working to make them as effective as possible.
For schools, UX writing can have many different applications that can help make your digital presence more welcoming, user-friendly, and optimized for results.
What is UX Writing and Why Does it Matter for Schools?
UX writing can essentially be defined as any copy which helps people navigate digital user interfaces (UIs), which can include websites, apps, and software products.
Everything from menus, to CTAs, to prompts in form fields can fall under this category. More and more companies are realizing the importance of making these small elements as clear, concise, and enjoyable as possible in order to increase customer satisfaction, conversion, and retention.
Many organizations have found that simple changes to UI copy can make a drastic impact on results. For example, data management company Veeam found that changing a CTA from ‘request a quote’ to ‘request pricing’ increased clicks by 161.66%. Online music store Insound, meanwhile, found that using the words ‘Review Order’ instead of ‘Continue’ on the final page of their checkout flow increased completion from 30.5% to 39.4%.
Many companies now go as far as to employ full-time UX writers purely to focus on ensuring this element of their website and product interface is up to par. Digital travel giant Booking.com, for instance, employs close to 60 UX writers, one for every 5 or 6 designers on its team. Others seek UX writers on a freelance or project basis, or rely on UX designers or copywriters with knowhow in the area.
The Role of UX Writing in Education
There are a number of applications of UX writing in education. Most obviously, the principles of good UX writing should be applied to a number of different elements on your school’s website, including:
– Labelling of menus and other navigation buttons
– CTAs
– Form fields
– Error messages
You should also be paying attention to the microcopy you use to guide prospects through your online application process. How different fields are labelled, how you instruct users about inputting certain information, and how you show their progress through the process can all impact how enjoyable an experience it is to apply to your school. This isn’t something that should be taken lightly.
Example: Griffith College’s application page is a good example of how writing is factored into the application process. On the first page, the applicant is given a clear indication of how much time the application should be expected to take, what documents will be required, and that they can proceed even if they don’t have these documents to hand.

Additionally, as more and more schools offer courses that can be booked and paid for online, they are introducing e-commerce functionality to their sites. It’s essential that this process has the ease and intuitiveness of shopping online elsewhere, which means designing checkout flows that guide prospects towards completed purchases.
Internally, your school may also want to evaluate the microcopy elements of its Student Information Systems, Learning Management Systems, and other software, particularly if any of these platforms have portals that are accessible to external stakeholders such as students, parents, and agents.
In a nutshell, both your own staff and your wider community should be able to navigate any digital interface you employ with ease. Even more so, they should find it a rewarding and enjoyable experience.
Tips for Good UX Writing for Schools
Like all writing, good UX writing is somewhat subjective. The voice of your brand and the needs and wants of your school’s audience will largely dictate what approach works for you.
Having said that, there are a number of best practices and basic guidelines which you can follow that to ensure that UX elements are communicated as clearly as possible. Here are a few tips to improve your UX writing.
1. Avoid Jargon
The UX content on your website, applications, and other online interfaces should be written in a language your audience understands. This means avoiding jargon, such as technical terms that ordinary web users would be unfamiliar with. A common example would be an error message that uses a code or development term, such as ‘System error 201: Cannot find module’. This might mean something to your developers, but it tells your prospects nothing about the problem.
Where possible, you should try and personalize all error messages and other technical messages so that they are in plain language.
Example: When you type an invalid URL on Concordia University’s website, you don’t get the classic ‘404 error’ message. Instead, the school clearly communicates that the page could not be found, and provides advice to help users find what they are looking for.

It’s also important to avoid ‘insider terms’ your school might use to describe certain things, but your audience wouldn’t. As an obvious example, you wouldn’t refer to a prospective student or parent as a ‘lead’ in any external communication, even if your team uses the term internally.
2. Use Consistent Language
In copywriting, using synonyms or variations on words and phrases can be quite desirable, as it stops your writing from seeming repetitive and dull to a reader.
In UX writing, however, repetition is your friend. Web users interacting with a website or another digital interface can become confused if the language used is inconsistent.
For instance, if your school has an online tool for scheduling tours, you shouldn’t use the term ‘Book a tour’ in your CTA and then use ‘Schedule a visit’ when they choose a date and time in a calendar.
This can be particularly important when dealing with international prospects, who may not have the vocabulary to recognize several different synonyms for the same thing.
And even if it might seem like your copy is easy for prospects to understand, inconsistent language can be jarring for a user, and make the overall experience feel less satisfying.
3. Be Concise (but Not to a Fault)
It’s generally considered best practice for UX writing to be as concise as possible. Large blocks of text are less scannable for the user, and make the process of navigating a UI longer and less streamlined.
You can make your UX copy more concise by substituting short words for longer ones, and eliminating redundant or unnecessary words or phrases. For instance, ‘Submit application’ might be better copy for a CTA than ‘Submit your application’.
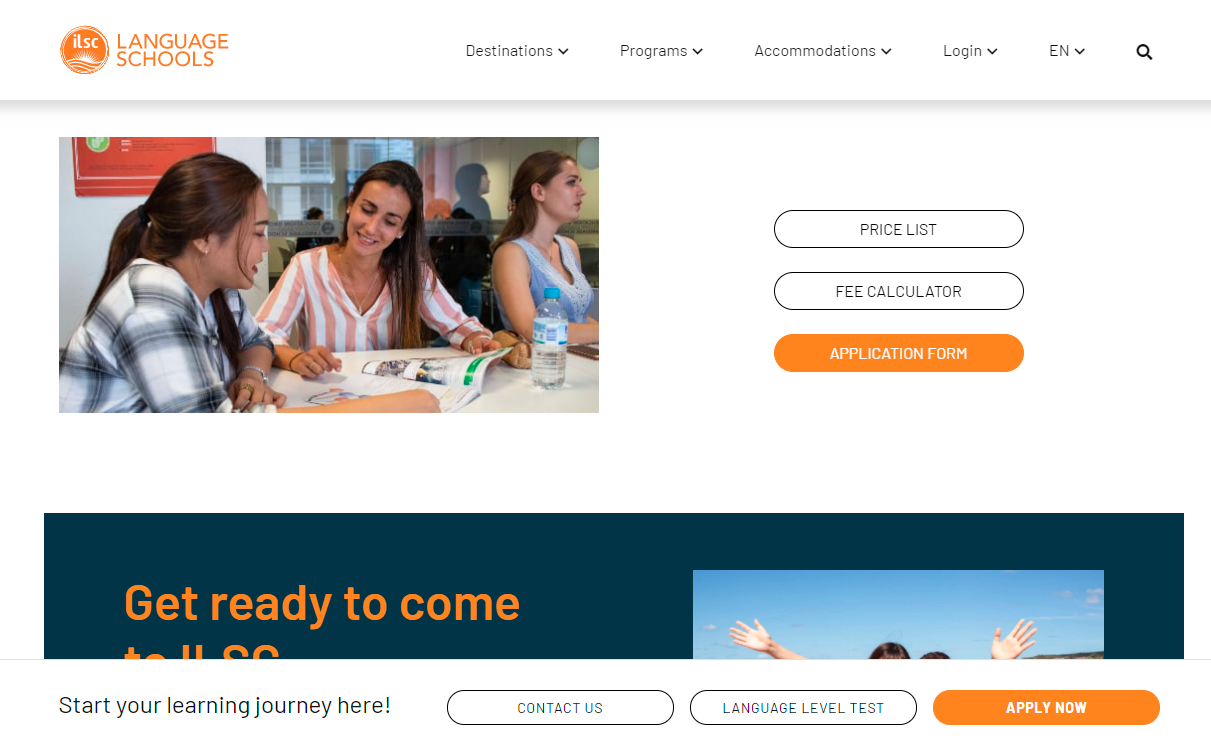
Example: The ILSC website’s use of CTAs is a great example of both good UX writing and good UX design in education. Each CTA is concise and affords more real estate for other offers, while still being perfectly clear for prospects to understand and navigate.

Having said that, less isn’t always more when it comes to UX copy, particularly when composing messages to resolve errors or providing instructions for actions where more detail might be helpful.
If a prospect is filling out an application and fails to complete all the required fields, an error message that simply says ‘Incomplete application’ is not going to be well-received, as it gives them no direction on how to solve the problem. If the message says ‘Please complete all the required fields marked with a *’ or something similar, however, they will instantly be able to identify the issue and resolve it.
Expect Errors and Explain How to Fix them
On that point, it’s important that UX writers and designers anticipate common mistakes in navigation processes and explain to users how to correct them. No matter how intuitive you try to make your interface, there will always be something that trips your users up.
Where you can see potential for these errors to occur, UX writing can be invaluable to helping you fix them, by explaining the problem to users and guiding them on the steps they need to take to solve it. As touched on in the previous paragraph, detail is your friend here, as it allows you to fully explain what is required in the most comprehensive terms.
Example: The error message on University of British Columbia’s 404 page provides users with a number of different options to help resolve the error and find the page they want, helping to improve their experience.

UX Writing Should Be Objective-Focused
Good UX writing should be laser-focused on the tasks the user wants to complete. Whether they are trying to submit an application or form, make a payment, navigate your website or anything else, your copy should be devoted entirely to helping them get there.
This is where it is better to be concise. It might be tempting to tell users about all the wonderful things they can expect from your school at every possible opportunity. However, when they are looking for something specific you need to direct them to it quickly and clearly.
You should strive to ensure your copy begins with the objective rather than the action where possible. For example, it’s better to say ‘Select your campus in the dropdown menu’ rather than ‘Click on the dropdown menu to select your campus’.
Use Clear Labels and Recognizable Language
Above all else, it’s perhaps most important to ensure that your UX copy feels familiar and understandable to the user. You can achieve this by using universally understood language to label and refer to elements.
Example: When used in forms, the * symbol is generally understood to indicate required fields, as shown here in IH Dublin’s booking form. Using commonly understood labels like this makes it easier for users to understand your interfaces.

This means striving to be clear rather than creative or unique. For example, if you are creating a CTA for prospects looking to book a campus tour, there’s nothing wrong with the button simply saying, ‘book a tour’. You could try to use less common copy, like ‘Experience our Campus’ or ‘Come and See Us’ if you think it is more eye-catching, but these phrases could cause prospects to misunderstand the purpose of the button.
Using the Right Tone for UX Copy
In general, the tone of your UX copy can be quite subjective. Above all, it should match the voice of your school’s brand, whether that means being casual and fun or formal and businesslike.
However, there are some aspects of your writing style that should adhere to generally accepted best practices where possible. First, it’s always better for UX copy to be positive rather than negative. Focusing on what your prosects can achieve rather than what they can’t makes it feel like a more enjoyable experience.
Writing in the present tense and the active voice is also encouraged. The present tense gives your writing a more urgent feel, while the active voice makes it more engaging.
As much keeping all of these tips in mind will help, it’s important to stress again that there are often no rights and wrongs in UX writing. You might find that trying to use the active voice, being positive, focusing on your objective, or any other best practices listed here can’t be applied to specific copy, and make it clunky or unclear. The skill that good UX writers have is to be able to find the best possible option for any given situation. That’s where testing comes in.
Testing in UX Writing for Education
UX writing can often have unexpected results. You might find that content you expect to make it easy for users to navigate digital interfaces does the opposite, and contains unintended complications or mistakes that your team didn’t foresee.
That’s why, like all aspects of UX in education, testing is crucial. Setting up split tests for things like CTAs and forms, and getting real users (preferably ones who have not been connected to the design and writing process) to navigate your website, application process, and other UIs can be crucial in determining the best options.
As simple as some aspects of UX writing can seem, it can be easy to get wrong. Considering the negative effects this can have on the overall satisfaction of your audience and ultimately your conversion rates and other KPIs, it’s worth investing in making yours as smooth as possible.